最近とーちゃんが、ちょこちょこブログを書き始めました☺️

次はアフィリエイト記事に挑戦したいな〜✨
やり方(リンクの作り方から貼り方まで)教えて〜!

お、おう
サラッと言いましたね😎
私は考えた🤔
私が、画面を見ながら「ここをこうして。。」って言うのは簡単。
でも、せっかくなら自力でやった方が記憶に残るのではないか。💡
よし!マニュアルを作るか!
(会社員時代に新入社員向けのマニュアルを作りまくったから、きっとできるハズ✊)
というわけで、なぜこの記事を書こうと思ったかというと、、
<記事作成に至った理由>
- 自分自身の備忘の為
- 私が作ったマニュアルを見て、とーちゃん一人でブログを完成出来るか見届けたかった為☺️
- 意外と見当たらない!?グーテンベルグ(※)の使い方マニュアル。なら自分で作るか!
→当初、アフィリエイトリンクについて右も左も分からなかった私が、YouTubeでリンク作成の手順を調べてみたけど、全く解決に至らず😭。
理由は、私のWordPressの編集エディターが、最新の「Gutenberg:グーテンベルグ」だったからです。
※Gutenbergとは、WordPress5.0から採用された新しいテキストエディターのこと

YouTubeでは、「旧エディター:クラッシックエディター」の操作方法をアップしている人がほとんどだったよ。
クラッシックエディターと、グーテンベルグとでは作業画面が全然違うので、ナニイッテルノカワカラナイ🤪状態で混乱したよ、笑
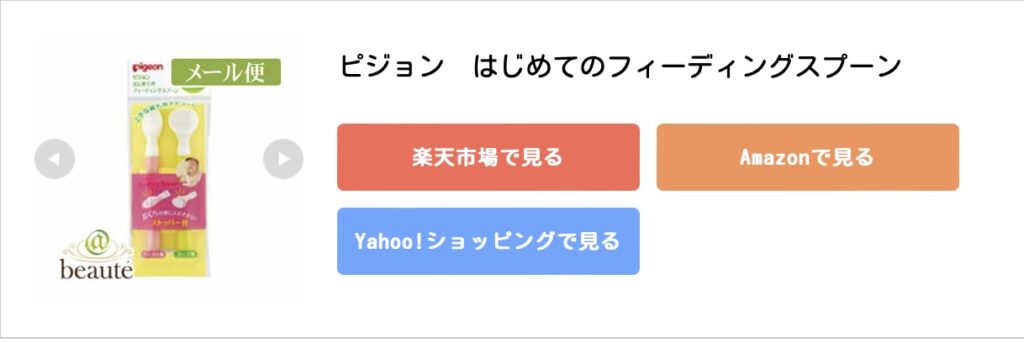
そもそもアフィリエイトリンクって?
よく見かける、こーいうのです👇

読者さんにリンクから商品を購入していただくと、売上の何%かが報酬として貰えます💫
※最低振込報酬額は、各アフィリエイトプログラムによって異なります。

アフィリエイトプログラムに会員登録することで、リンクが作成できるようになるよ!
現在の私のブログ環境
- WordPressバージョン:6.0
- 編集エディター:Gutenberg(グーテンベルグ)
- 登録しているアフィリエイトプログラム:もしもアフィリエイト

今回は、アフィリエイト初心者でも利用しやすい「もしもアフィリエイト」でのリンク作成方法を説明していきます。
!アフィリエイトリンクの作成手順ということで、
アフィリエイトプログラム(もしもアフィリエイト)への会員登録が完了していることを条件として記事を進めていきます❣️
リンク作成前に、まずは提携申請を!
もしもアフィリエイトでは、楽天・Yahoo!ショッピングは最初から提携されている為、リンクをすぐに作成することができます。
が!
Amazonは、事前に申請をし承認されないとリンクを作成することができません。💦

申請手順を説明するよ
①サイトにログインします。
※アフィリエイトプログラム(もしもアフィリエイト)への会員登録が完了していることを条件として記事を進めています。
もしもアフィリエイトのログインページ👇
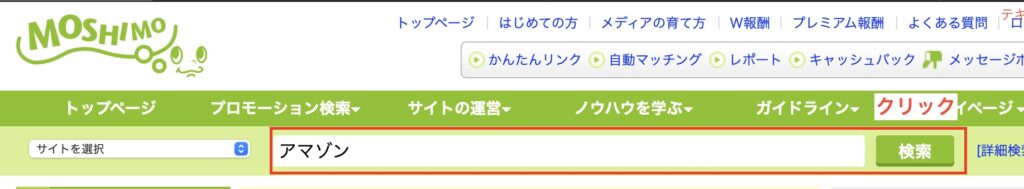
②トップページ → 検索枠に「アマゾン」と入力して検索をします。

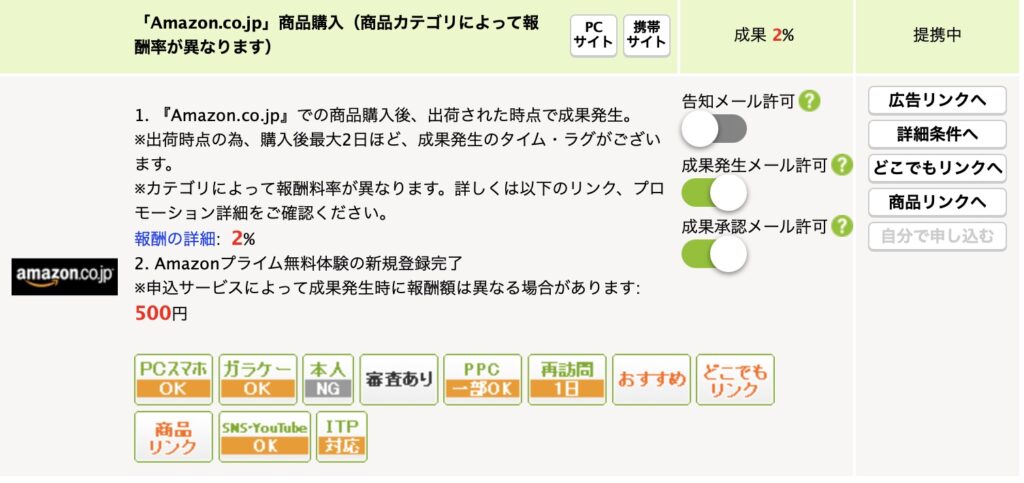
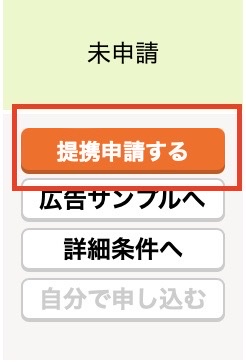
③提携申請ボタンをクリックします。
※私は既に提携済みなので、「提携中」となっていますが、提携前は図下のような表示になっています。


④承認のメールが届くのを待ちます。
承認には2−3日時間をいただくようです。(登録したメールアドレス宛にメールが届きます)
アフィリエイトリンクの作成〜WordPressへの貼り付け手順
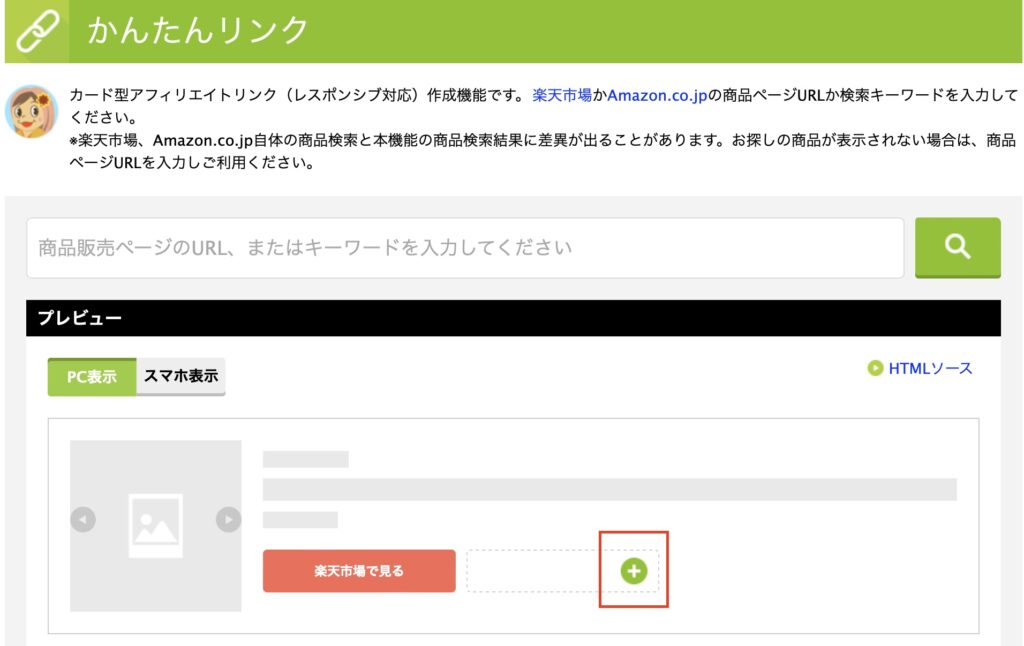
①サイトの運営 → 簡単リンクをクリックします。
※アフィリエイトプログラム(もしもアフィリエイト)への会員登録が完了していることを条件として記事を進めています。

②「+」ボタンをクリックし、表示させたい提携先を追加します。(初回のみ)

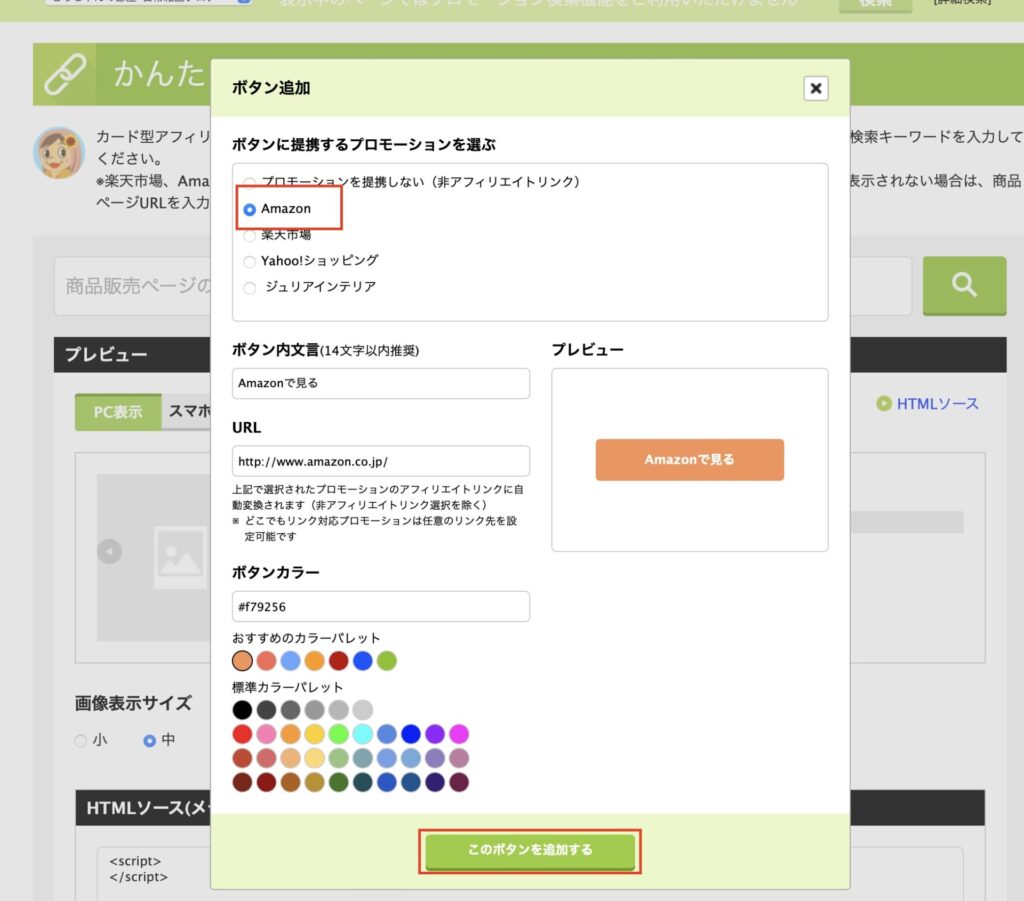
今回はAmazonを追加しようと思います。「Amazon」にチェックを入れて、「このボタンを追加する」をクリックします。

③リンクを作成したい商品を検索し、選択します。→リンクが作成されます。

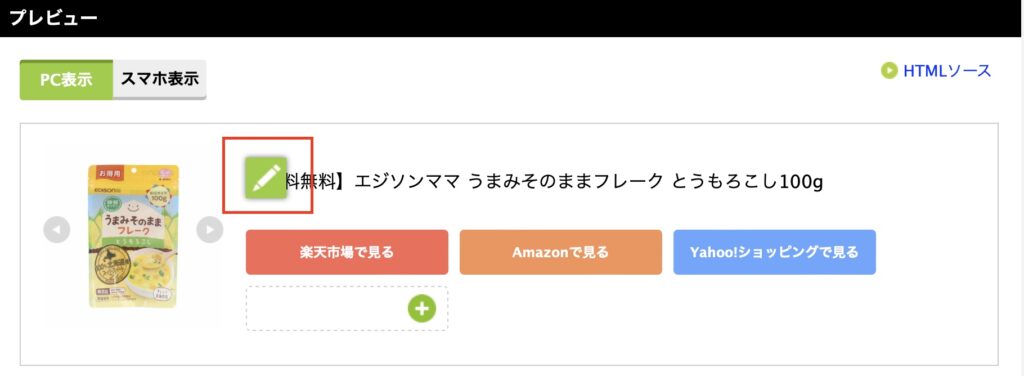
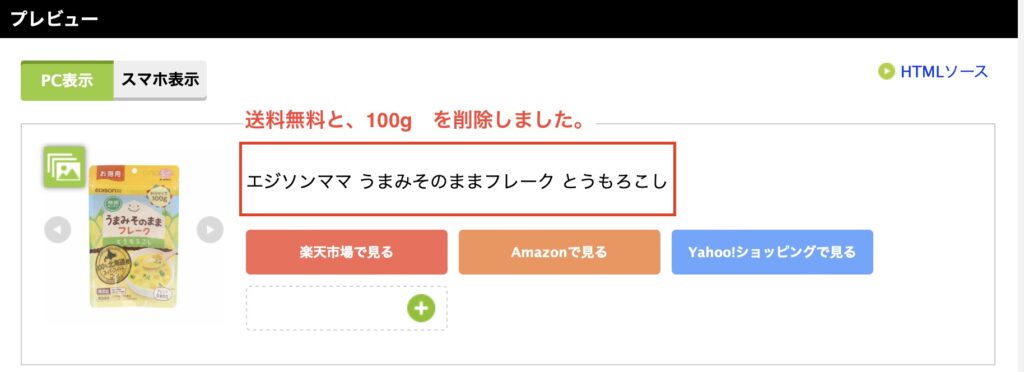
④作成されたアフィリエイトリンクの商品名を修正します。★重要ポイント!!
※ペンの画像をクリックすると修正できます。

上記商品の場合、このように修正しました。👇

!修正内容のポイント!
楽天・Amazon・Yahoo!ショッピングのどれにでもヒットする内容に直すことです。

リンクボタンの一番左にある「楽天市場」で検索した際の商品名が表示されているよ。
この商品名だと、「Amazon・Yahoo!」で正しく検索ヒットせず、該当商品にリンクが飛ばない場合があるよ。
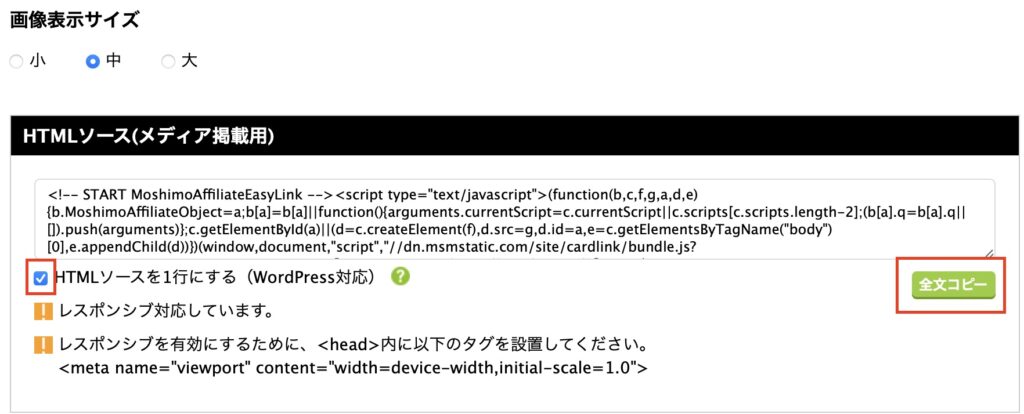
⑤HTMLソースを1行にする(WordPress対応)にチェックを入れ、全文コピーをクリックします。
※画像表示サイズは、お好みで調整してください☺️

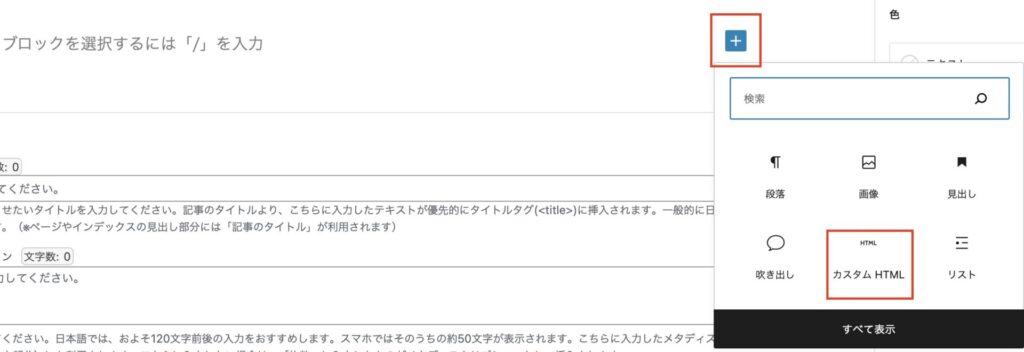
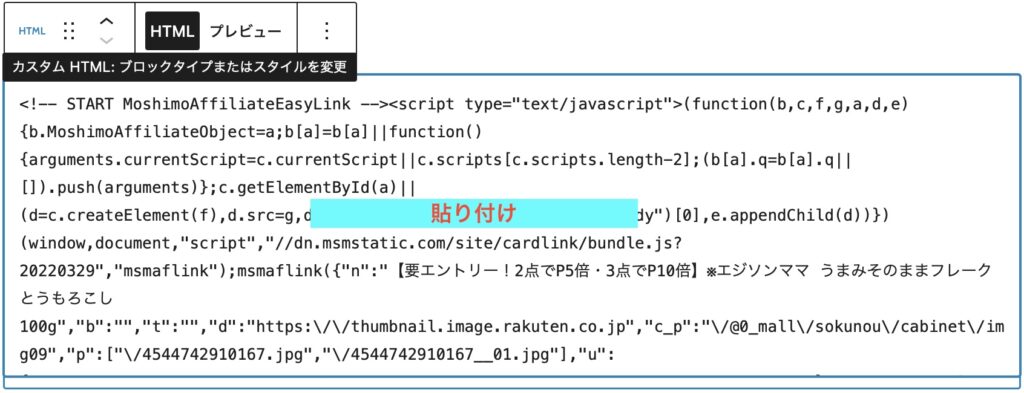
⑥WordPressに貼り付けをします。
「+」→「カスタムHTML」の順にクリックします。
※リストに無い場合は、「すべて表示」をクリックするとリスト全体が表示されるので、その中から選択をします。

先ほどコピーをしたHTMLを貼り付けます。

キーボードの「command + v」で貼り付けができるよ。ちなみにコピーは「command + c」

⑦プレビューで表示確認をします。


以上❣️
最後に・・
この、グーテンベルグにアフィリエイトリンクを貼る方法が分からなかったが為に、ブログアップがなかなか出来ず苦戦した日が懐かしいです😭
ブログ初心者の私がどうやって解決に至ったかというと、、
ヒトデさんに聞きました★🥺🙏💦
ヒトデさんのブログです👇

ヒトデさん、LINEアカウントも持っているようで、私はLINEで問い合わせをしました。
※ただし、ヒトデさんも似たような問い合わせが多いみたいでして😅
解決に至らなかった場合は、以下サイトで問い合わせてみては?と提案もされました。
皆さん知っているかもですが、、共有します☺️
ブログ相談ドットコム👇

このブログが誰かの役に立ちますように、、🌷



コメント